Webサイトの運用にあたっては、どのページがよく見られているか、流入や離脱はどのようになっているのかなどのアクセス解析を通じて、ユーザー行動や成果を可視化し、Webサイトの改善につなげていきたいですよね。一般的にはGoogle Analyticsをはじめとするアクセス解析ツールが用いられますが、Liferayで作成したWebサイトについてもこれらのアクセス解析ツールを利用することができます。
そこで今回は、Liferayで構築したサイトへのアクセス解析ツールの設定方法を紹介したいと思います。大きく3つの方法があるので、それぞれについて説明します。
1. Google AnalyticsのトラッキングIDを指定する
Liferayは、Google AnalyticsのトラッキングIDを指定するだけでトラッキングコードを埋め込むことができます。設定方法は以下のとおり、とても簡単です!
1. こちらのドキュメントを参考にしてGoogle Analyticsをセットアップし、トラッキングIDを入手する。
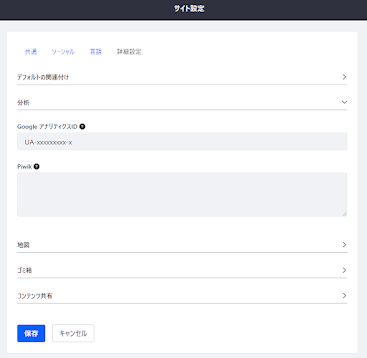
2. Liferayにログインしてアクセス解析対象のサイトに移動し、「設定」->「サイト設定」->「詳細設定」タブを開く。
3. 「Google アナリティクスID」に先ほど入手したトラッキングIDを入力して「保存」をクリックする。
これでトラッキングコード埋め込み完了です。Google Analyticsでアクセス解析できるようになります。以下、2点ほど注意点があります。
- 設定はサイト毎に行う必要があります。多数のサイトをアクセス解析対象とする場合は3.の方法を検討した方がよいかもしれません。
- 埋め込まれるタグはGoogleアナリティクスタグ(analytics.jsスニペット)です。グローバルサイトタグ(gtag.jsスニペット)を埋め込みたい場合は2.の方法を検討してください。
2. アクセス解析ツールのトラッキングコード(タグ)を埋め込む
また、Liferayでは指定したアクセス解析用トラッキングコードをそのまま埋め込むこともできます。例えば、Matomo(旧Piwik)やAdobe AnalyticsなどGoogle Analytics以外のアクセス解析ツールを利用したり、Google Analyticsでもグローバルサイトタグを埋め込みたい場合はこの方法が便利です。
1. 利用するアクセス解析ツールをセットアップし、トラッキングコードを入手する。
2. Liferayに管理者でログインし、「コントロールパネル」->「設定」->「インスタンス設定」->「その他」タブを開く。
3. 「分析」欄にアクセス解析ツールの名前を追記して「保存」をクリックする(名前は区別がつけばよいだけなので適当でOK。以下の例では「gtag.js」を追加)。
これでトラッキングコードが埋め込まれます。1.の方法と同様、サイト毎に設定を行う必要があります。
3. カスタムテーマにトラッキングコード(タグ)を埋め込む
多数のサイトに一括でトラッキングコードを埋め込みたい場合は、カスタムテーマにトラッキングコードを記述し、カスタムテーマを適用した全てのサイトにトラッキングコードを埋め込むという方法もあります。
他にも埋め込むべきタグがある場合や、タグ埋め込み先を詳細に管理したい場合などは、タグマネージャを利用する方がよいかもしれません。タグマネージャで埋め込むタグや配信先を管理するイメージです。具体的な方法は Liferayのサイトにタグを埋め込む の「全てのページにタグを埋め込む」で紹介していますのでご参照ください。
今回の記事は以上になります。アクセス解析ツールには無償利用可能なものもありますので、是非試してみてください。

.png)
.png)
No comments:
New comments are not allowed.