With already 140.000 users, why is AnkiDroid only at version 1.0?
We released many 0.x versions, and now we feel the app is ready to be called 1.0!
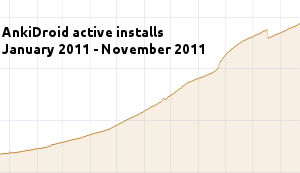
The number of users has been multiplied by 8 in less than a year:
1) We do all we can to be friendly with all newcomers. We answer all questions and thank users for using the product.
2) We encourage everybody to participate, at every level. We introduce users to the bug tracker, and liberally give them rights to edit the Wiki, which makes them feel they are contributors rather than just users. Similarly, everyone is able to fork and edit the code, without having to ask the permission to anyone. Localization is the archetype of this spirit: Anyone can translate strings, and they are included in AnkiDroid automatically. Like on Wikipedia, consensus is the rule.
Why do we need to keep involving more and more people? Well, contributors have day jobs or exams, so their individual participation includes periods of activity alternating with periods of inactivity. See for instance this timeline of contributions, one color per contributor:
Geographically, developers have always been coming from very various countries: Egypt, Japan, Germany, Sweden, Spain, Brazil... Beta-testers come from virtually all over the globe, with even one in Antarctica. Thanks to this diversity, tricky issues with right-to-left languages or special characters are detected and fixed early. AnkiDroid is now available in 27 languages.
Feel free to comment if you have any question!
Nicolas Raoul